Objectif: configuration de wordpress opérationnelle avec un debug dans Eclipse PDT
Etape 1 : Configuration d’EasyPhp/Wamp/Mamp
Pour activer le debuggeur xdebug dans les outils de développement, la toute première étape est de localiser le « bon » fichier php.ini. En effet, votre ordinateur peut contenir plusieurs fichiers php.ini dans différents dossier pour gérer un PHP en version de test, en version de production, en sauvegarde ou un fichier php.ini si vous écrivez du PHP en utilisation en mode CLI (CLI=client).
Etape 1.1: Localiser et Ouvrir le fichier php.ini
Pour localiser le fichier php.ini actif, il faut soit créer un fichier phpinfo.php à la racine du DocumentRoot d’apache contenant le code suivant:
<?php phpinfo(); ?>
Ouvrir la page correspondante dans le navigateur via par exemple l’URL: http://127.0.0.1/phpinfo.php
Soit on peut demander à l’outil EasyPhp/Wamp/Mamp d’afficher le fichier phpinfo.php qui est souvent déjà créer.
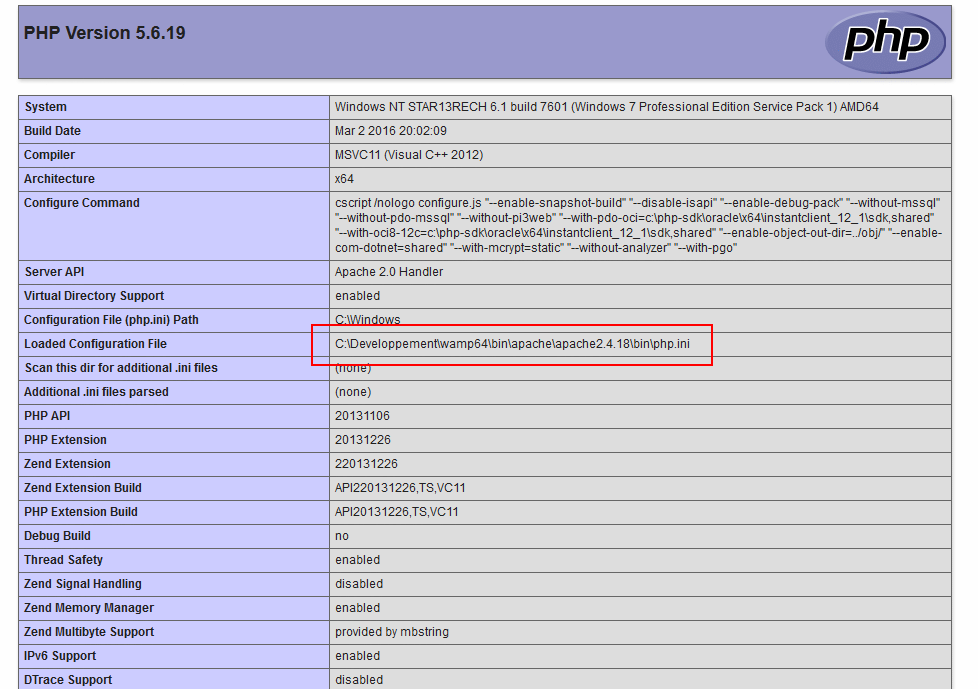
Vous obtenez l’ensemble des réglages du PHP dans Apache et surtout le « bon » fichier php.ini:
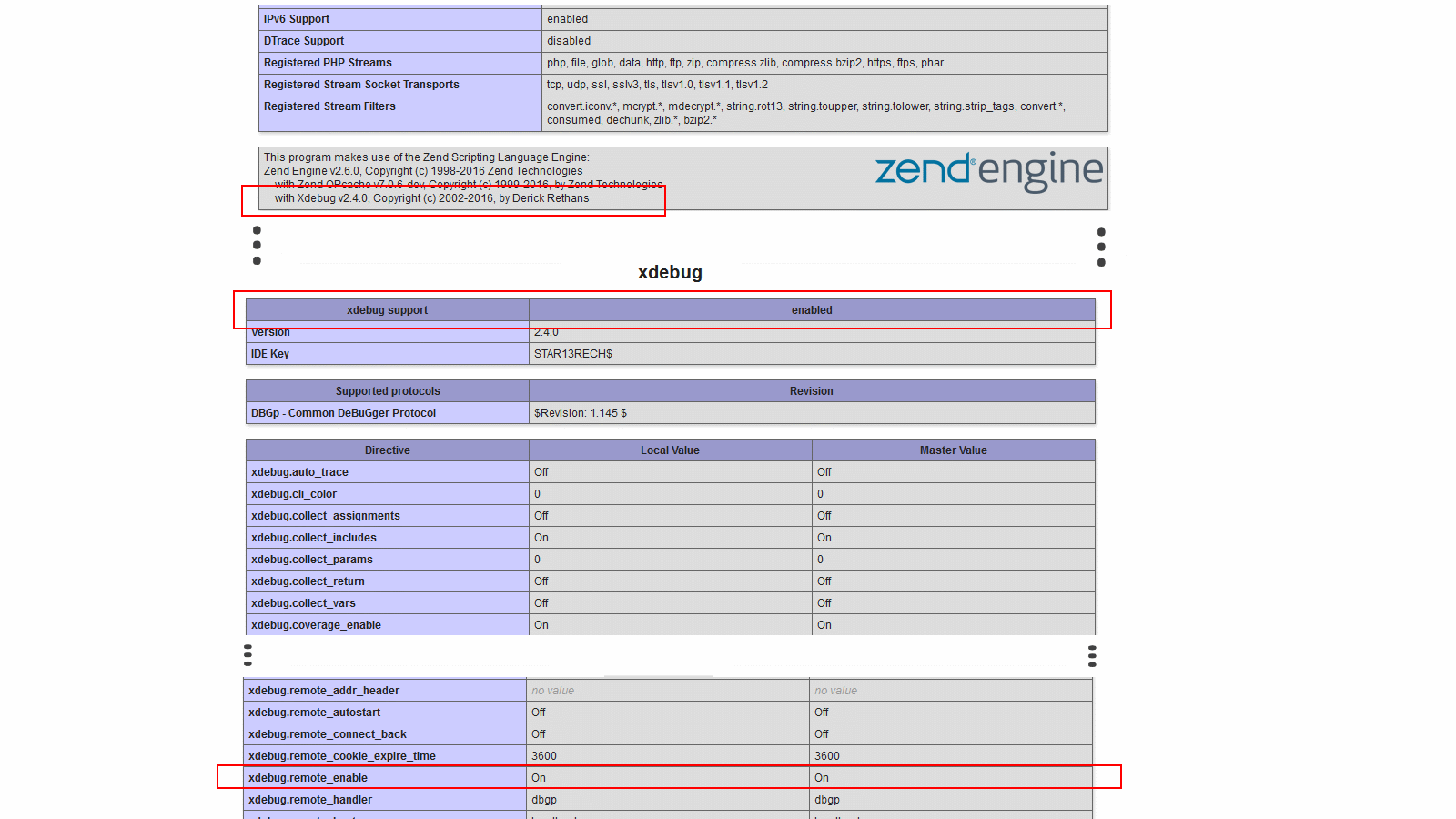
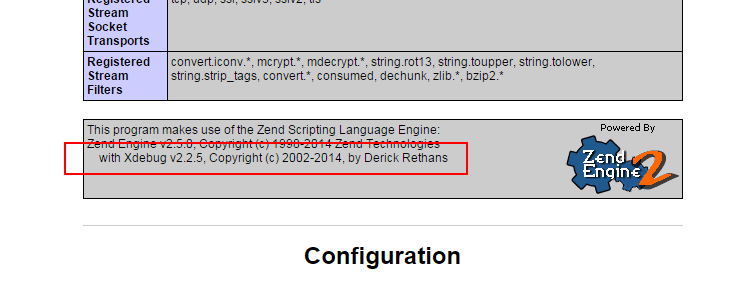
Maintenant, regardons si le xdebug est activé, si on trouve l’information « with Xdebug » comme dans l’image ci-dessous:

Information que xdebug est actif dans la page phpinfo
Pour activer le xdebug s’il n’est pas activé, il faut donc ouvrir ce fichier pour vérifier/modifier/ajouter les lignes suivantes:
- activer la ligne qui indique le xdebug, cette ligne ne doit pas commencer par un ; (qui indique un commentaire) mais par zend_extension
- la ligne zend_extension doit indiquer un fichier valide de xdebug par exemple:
zend_extension="c:/wamp/bin/php/php5.6.2/zend_ext/php_xdebug-2-5.6-vc11-x86_64.dll" xdebug.remote_enable = on
La modification des lignes ci-dessus dans le fichier php.ini est à sauvegarder et le redémarrage d’Apache doit permettre d’activer enfin le xdebug. Pour le vérifier, ouvrez de nouveau l’URL vers le fichier phpinfo.php. Vous trouverez normalement une indication que le xdebug est bien activité et que le mode remote debug est aussi actif :
Etape 1.2:Installation en local de wordpress
Le téléchargement des fichiers de wordpress peut être réalisé à partir de ce site Web : https://fr.wordpress.org/
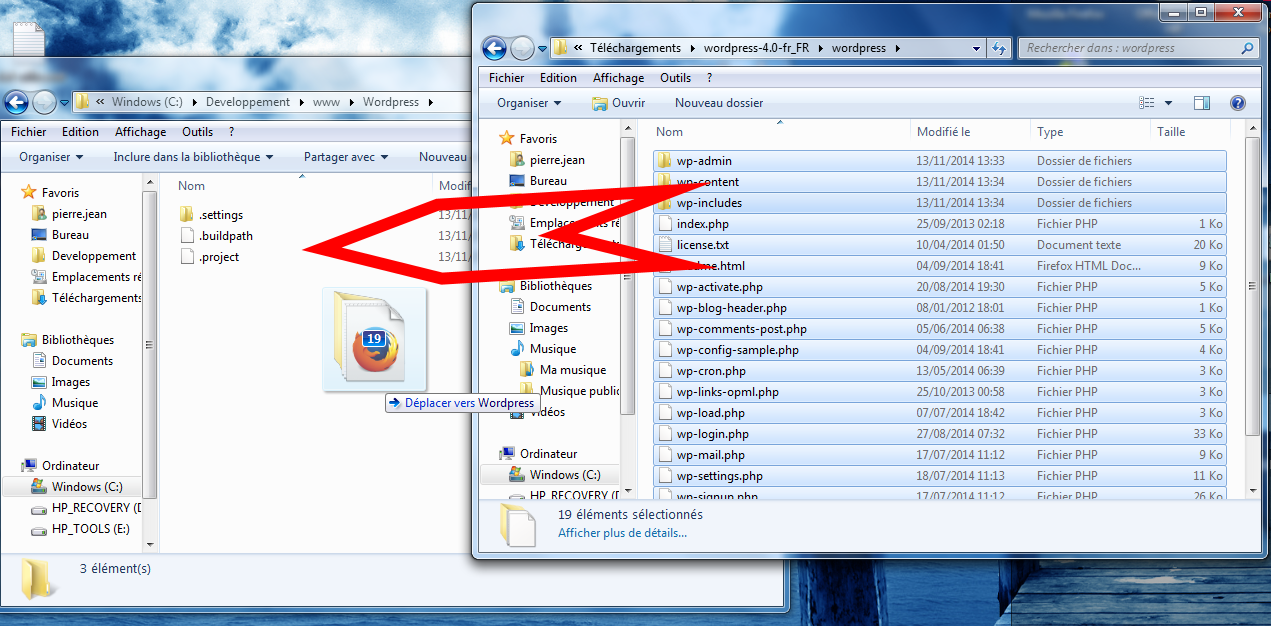
Il faut dé-zipper les fichiers et les placer dans un dossier WordPress du DocumentRoot d’Apache en les copiant:
Le dossier DocumentRoot se trouve habituellement:
- Pour Wamp dans le dossier wamp64\www
- Pour Mamp dans le dossier /Applications/Mamp/htdocs
- Pour EasyPhp dans EsayPhp\www
Ce dossier sera l’espace de travail (« workspace ») à indiquer à Eclipse PDT
Etape 1.3: Création de la base de données et d’un utilisateur de la base de données WordPress
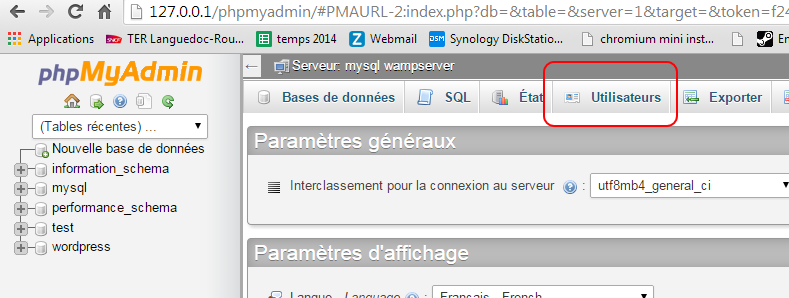
Allez sur phpmyadmin, habituellement à l’adresse http://127.0.0.1/phpmyadmin/ ou pour EasyPhp http://127.0.0.1:8887/modules/phpmyadmin3522x121112094748
Puis choisissiez l’onglet Utilisateur
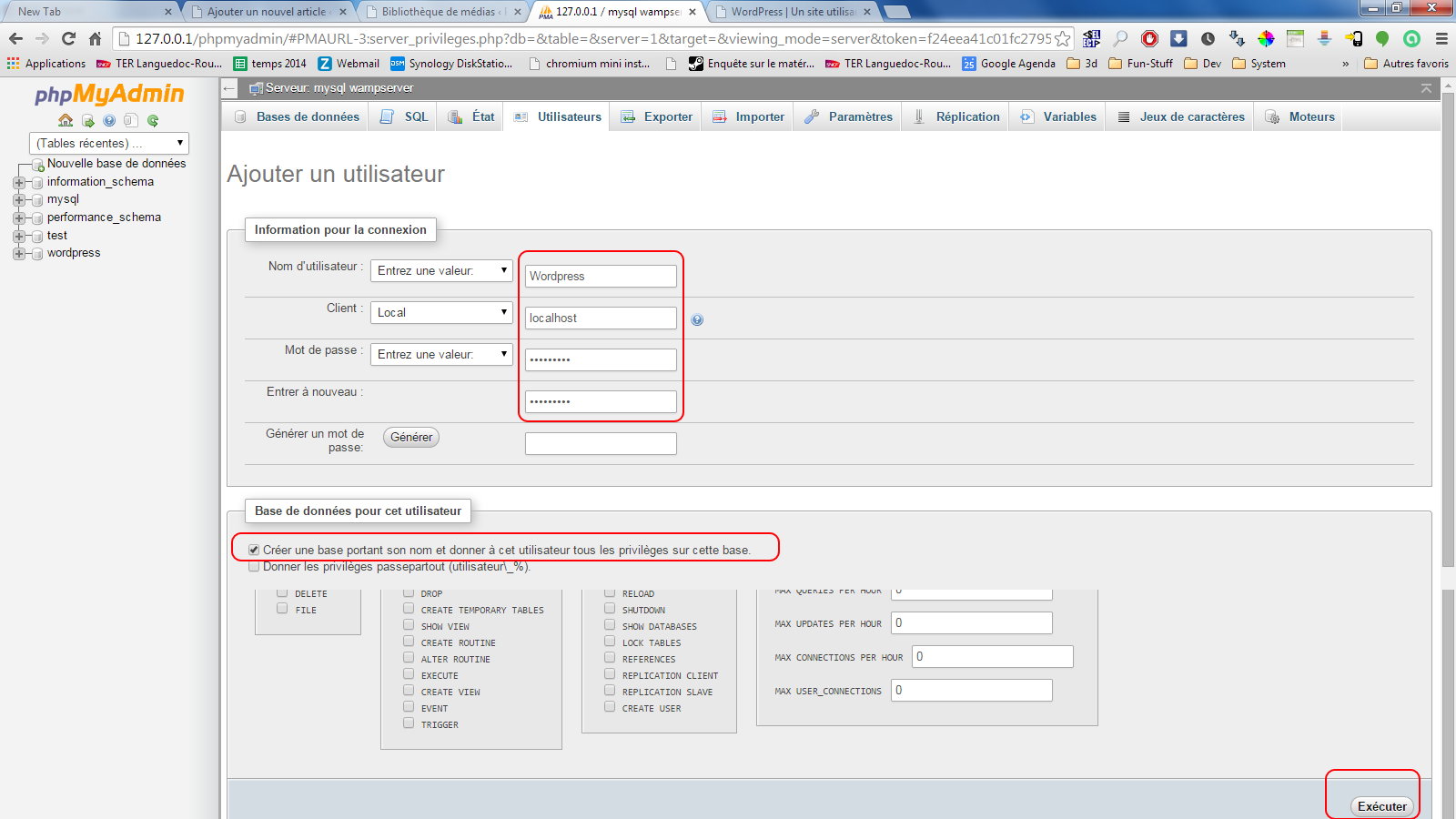
Puis « Ajouter un utilisateur »
Indiquez les informations suivantes pour créer un utilisateur qui dispose de tous les droits sur une base de données (retenez les informations saisies en les notant dans un coin):
Vous avez à partir de là, une base de données, un utilisateur et un mot de passe opérationnel que vous noterez pour l’installation de WordPress
Etape 1.4: Installez WordPress
En allant sur l’adresse suivante http://127.0.0.1 vous devriez trouver le dossier wordpress et pouvoir lancer l’installation de WordPress grâce aux informations de la base de données.
Etape 1.5:Réglages d’Eclipse PDT pour xdebug
Il y a plusieurs moyens de modifier les réglages d’Eclipse PDT pour que l’IDE prenne en compte le xdebug comme débuggeur par défaut. Dans certaines versions d’Eclipse PDT, le débuggeur configuré est la version payant de Zend Debugger. Il suffit souvent de désactiver ce dernier au profit de xdebug pour que cela fonctionne correctement.
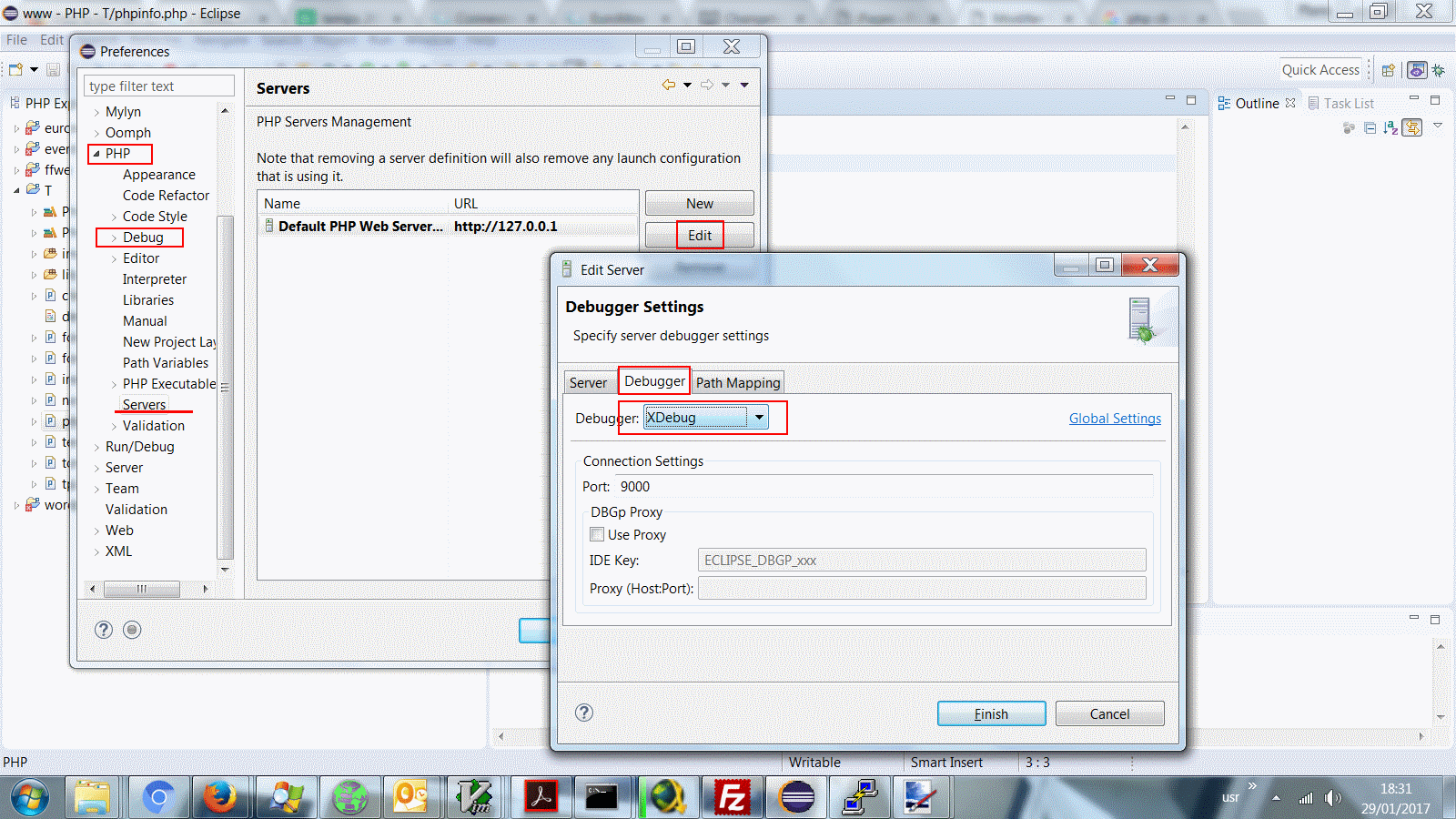
Faire Menu Windows > Preferences puis ouvrir PHP > Debug dans la fenêtre des préférences puis « l’hyperlien » PHP servers… pour éditer le serveur par défaut « Default PHP Web Server ». Dans la fenêtre « Edit Server », sélectionnez l’onglet « Debugger » pour enfin choisir comme Debugger: XDebug. Finish et OK pour valider les modifications.
Nota: il est possible de trouver la liste des serveurs via Menu Windows > Preferences puis ouvrir PHP > Servers mais je trouve pratique de consulter les réglages du débugger dans PHP > Debug.
Ainsi par défaut, le réglage du serveur web par défaut est d’utiliser xdebug.
Vérifier
Etape 2: Création d’un projet PHP pour WordPress dans Eclipse PDT
Après installation de WordPress dans le DocumentRoot d’Apache dans le sous dossier WordPress, nous allons créer un projet PHP portant le même nom pour récupérer les fichiers PHP de WordPress dans Eclipse:
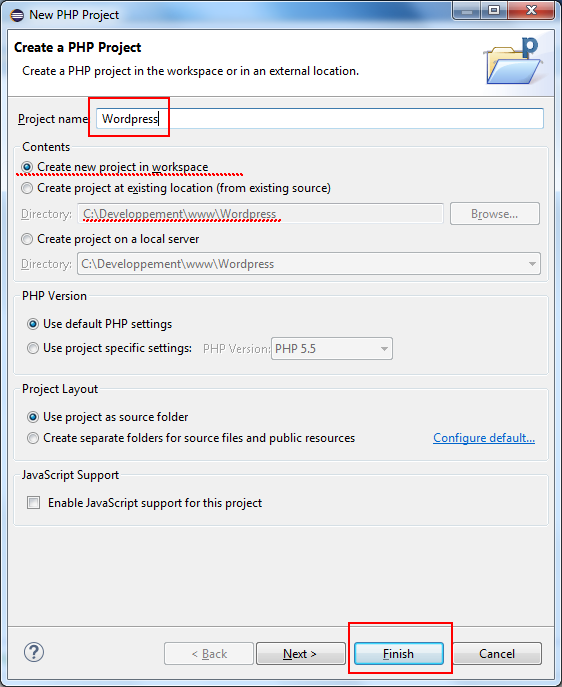
Faire Menu File > New > PHP Project:
Dans la fenêtre de création d’un nouveau projet « New PHP Project » indiquer le nom du projet WordPress et l’option « Create new project in workspace », on peut vérifier que le dossier indiquer par l’interface correspond bien au dossier de l’installation de WordPress:
L’importation d’un grand nombres de fichiers de WordPress dasn Eclipse PDT peut prendre jusqu’à quelques dizaines de minutes selon la taille du WordPress et la puissance de votre ordinateur.
WordPress contient quelques pseudo « erreurs » mal détectées par Eclipse, même si le projet est indiqué avec une petite croix rouge, il peut parfaitement fonctionner.
Etape 3: Debug d’un projet PHP dans Eclipse PDT
Etape 3.1: Création d’une configuration de Debug
Pour débugger un projet PHP, il faut en premier lieu créer une configuration de Debug, via le Menu Run > Debug Configuration …
Ou via click droit sur un programme PHP > Debug As > Debug Configurations …
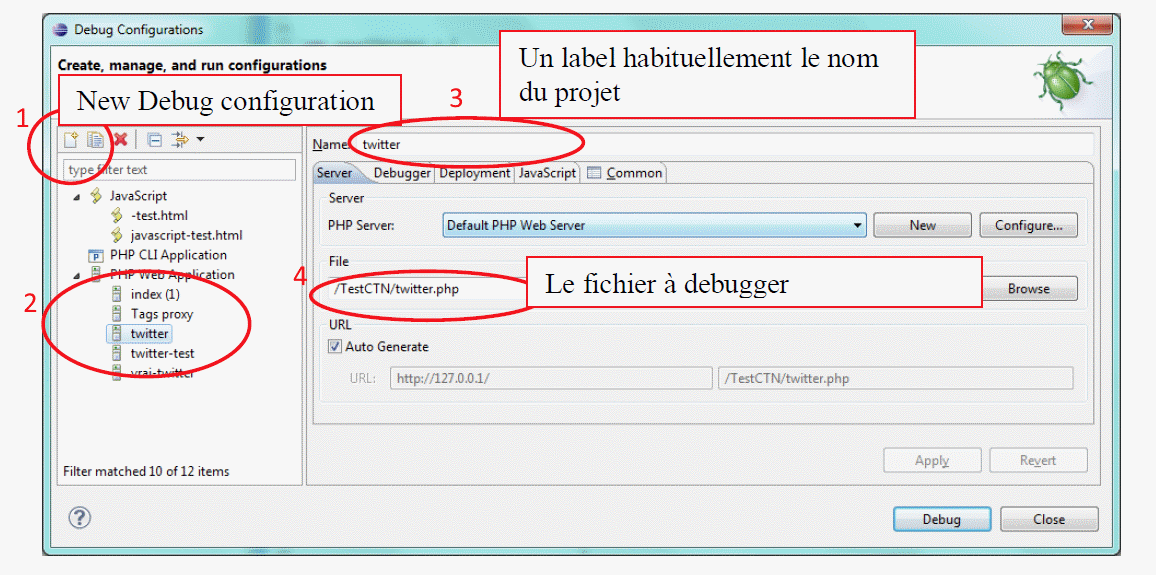
Dans la nouvelle fenêtre « Debug Configurations », on peut créer une nouvelle configuration de Debug via le bouton « New Debug Configuration », indiquer un nom (un label) à cette configuration et surtout le fichier à débugger:
PS : on peut noter l’URL qui est affichée dans le bas de l’interface avec l’option « Auto Generate », si on décoche cette option, on peut ainsi modifier une partie de l’URL.
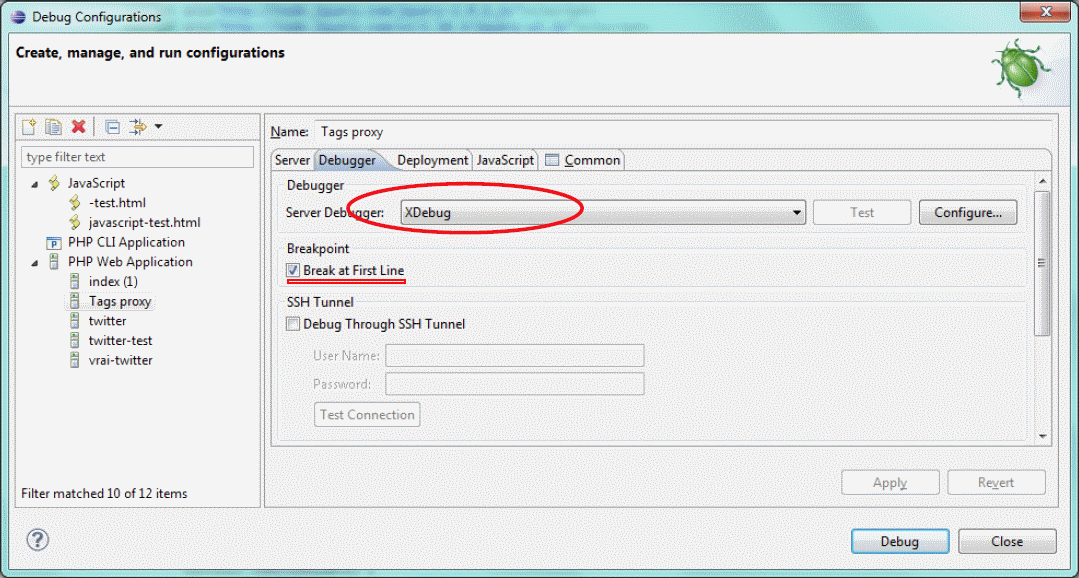
On peut vérifier que le débugger par défaut pour cette configuration est bien indiqué dans l’onglet Debugger : 
On peut laisser un point d’arrêt automatique via l’option « Break at First Line » ou au contraire vouloir laisser l’option décoché pour utiliser d’autres points d’arrêt (voir plus bas).
Etape 3.2: Lancer le Debugger
Maintenant on peut lancer le « Debugger » avec le bouton « Debug » en bas à droite.
Ce qui devrait ouvrir l’URL dans un navigateur intégré à Eclipse PDT et nous proposer de basculer dans la perspective « Debug » d’Eclipse. Il faut confirmer en indiquant que l’on souhaite qu’Eclipse PDT se souvienne de cette réponse pour éviter d’avoir cette fenêtre à chaque fois.

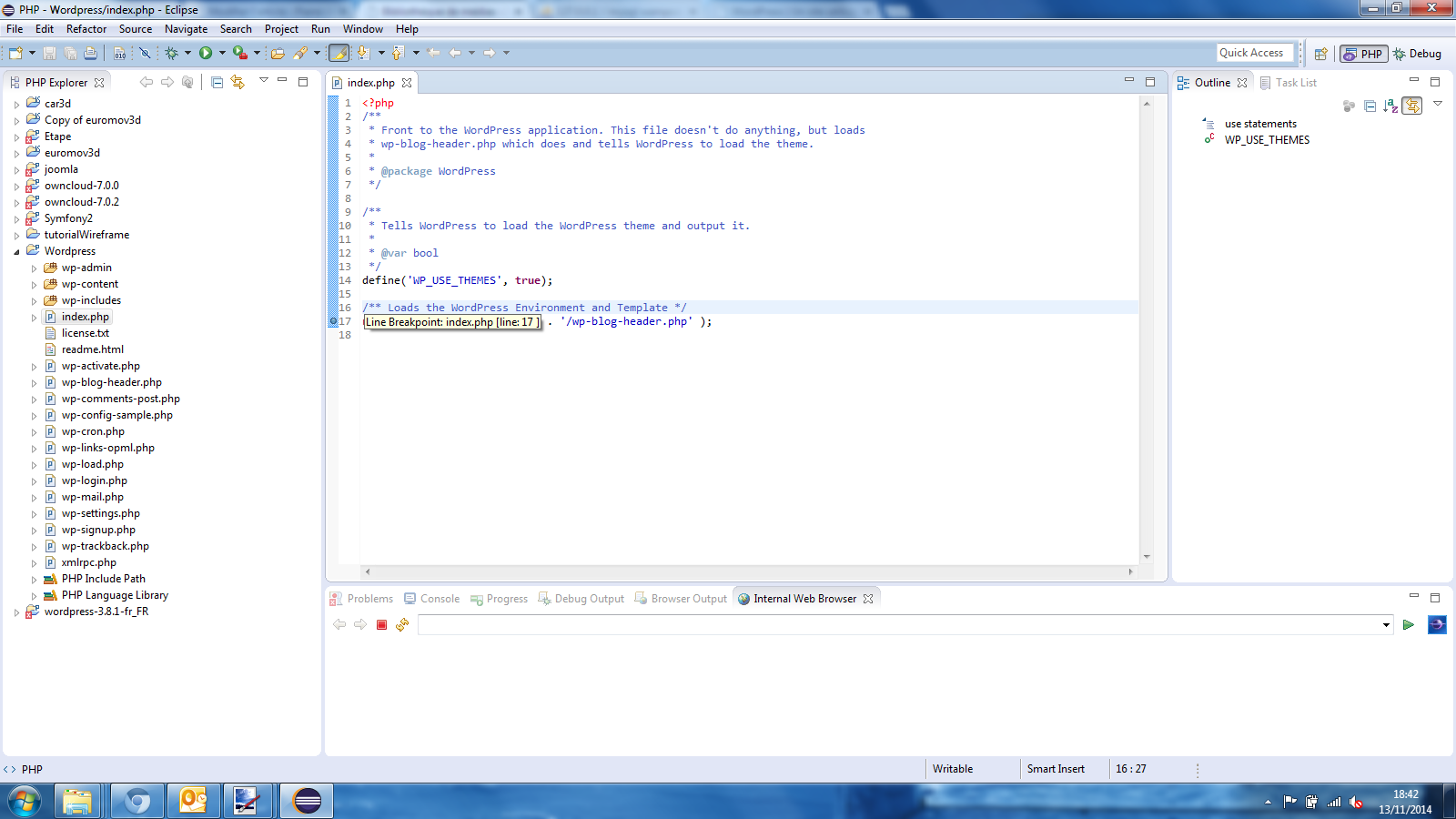
Cela va ouvrir la perspective « Debug » pour Eclipse PDT. Une perspective est un nouvel agencement des différentes fenêtres d’Eclipse PDT. Cette nouvelle organisation doit mettre en avant ce qui est utile au Debug: les variables, quelques dizaines de lignes de codes, si le serveur Apache est en pause sur un fichier et à quel ligne et dans un coin le navigateur intégré d’Eclipse PDT:
Dans l’exemple ci-dessus, le debugger s’est automatiquement mis en pause sur la première ligne de PHP (cf le choix « Break at First Line » est actif dans la Configuration de Debug plus haut).
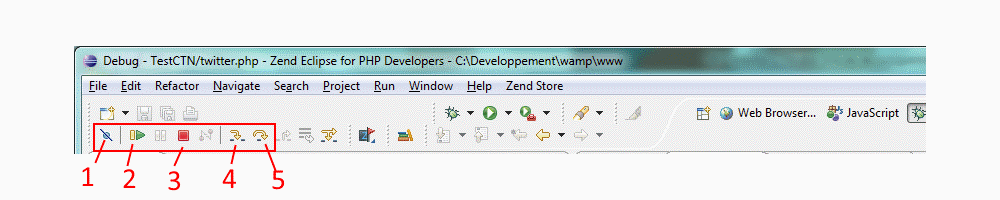
Pour contrôler l’exécution du programme PHP en mode debug, soit d’exécuter ligne par ligne le programme PHP, on peut utiliser la barre de menu suivante:
- Le bouton 1 permet d’activer/désactiver tous les points d’arrêts
- Le bouton 2 permet de faire exécuter toutes les lignes de PHP jusqu’au prochain point d’arrêt, si il n’y a plus de point d’arrêt exécute jusqu’à la fin le programme
- Le bouton 3 permet d’arrêt la session de debug sans obtenir de résultat
- Le bouton 4 permet de débugger en entrant dans les fonctions PHP
- Le bouton 5 permet de débugger en exécutant les fonctions PHP sans entrer dedans
Etape 3.3: Les points d’arrêts
Quand on debugger, ce qui est souvent utile de faire exécuter le programme PHP depuis le début, autrement-dit depuis le lancement du programme PHP, jusqu’à un endroit critique du programme PHP.
On place donc habituellement un point d’arrêt sur une ligne de code juste avant l’ensemble des lignes qui sont à débugger.
La session de Débug démarre, puis on utilise le bouton 2 (Resume ou touche F8) qui déclenche l’exécution du programme PHP jusqu’au premier point d’arrêt. Puis arrivé sur les lignes de code problématiques, on utilise les boutons 4 (Step Into ou touche F5) et 5 (Step Over F6) pour exécuter ligne à ligne, un peu à la manière d’un ralenti.
Une fois les lignes problématiques passées, nous exécutons le reste du programme avec le bouton 2 (Resume ou touche F8) pour obtenir l’affichage de la page dans le navigateur.
Etape 3.4: Relancer le Debug
Une fois la session de debug terminée, on peut relancer le Debug via clic droit > Run As > PHP Web Application
Attention, Eclipse PDT n’accepte d’avoir qu’une seule session de debug, si votre session n’est pas terminée, vous pouvez l’arrêter via le bouton 3 (Terminate ou touche CTRL+F2).
On peut par contre debugger plusieurs pages dans la session de débug, en appelant de nouvelles pages sur le même projet PHP. On peut aussi utiliser un navigateur extérieur pour voir la session de Debug dans Firefox/Chrome ou tout autre navigateur.
Etape 3.5: Mettre un point d’arrêt dans le code
Jusque là on lance le debug de tout WordPress mais on pourrait avoir envie de n’avoir le debugger que dans une certaine partie du code par exemple dans les pages du template.
On peut mettre un point d’arrêt (breakpoint en VO) en cliquant « en face » de la ligne que l’on souhaite debugger, un cercle va apparaitre à gauche du numéro de ligne pour indiquer que l’on a un point d’arrêt. Pour retirer un point d’arrêt re-cliquer dessus.
Etape 4: WordPress mode debug
Modifier le fichier wp_config.php pour avoir définir ces 2 variables a
// Active le mode WP_DEBUG define( 'WP_DEBUG', true ); // Création du fichier logging dans le fichier /wp-content/debug.log define( 'WP_DEBUG_LOG', true ); // Disable display of errors and warnings define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 ); // Use dev versions of core JS and CSS files (only needed if you are modifying these core files) define( 'SCRIPT_DEBUG', true ); // Affiche les requêtes SQL define( 'SAVEQUERIES', true );
Etape 5: Liste des pages d’un template WordPress:
- single.php affichage d’un article seul
- page.php affichage d’une page seule page<nom>.php qui affichera directement la page qui s’appelle <nom>
- home.php gestion de la page d’accueil
- tag.php affichage des pages tags (tag-<nom du tag>.php pour afficher les page liées au tag.
- archive.php affichage des archives (par catégorie, par label, par auteur, etc.).
- category.php affichage par catégorie ( category-<nom catégorie>.php)
- search.php affichage des résultats d’une recherche.
- 404.php page de gestion de l’erreur 404
- <nom page>.php par exemple mentions-legales.php
- author.php affichage d’un auteur et des ses ressources liées
- date.php affichage par date précise (année, mois ou jour) des articles
- loop.php gestion de la boucle principale de WordPress
- one-column-page.php pour affichage sur une seule colonne donc sans sidebar
Pour voir le système de choix des enchaînements de pages dans les tablettes de nombreux diagrammes sont disponibles sur le Web par exemple : ici ou sur le site WordPress.
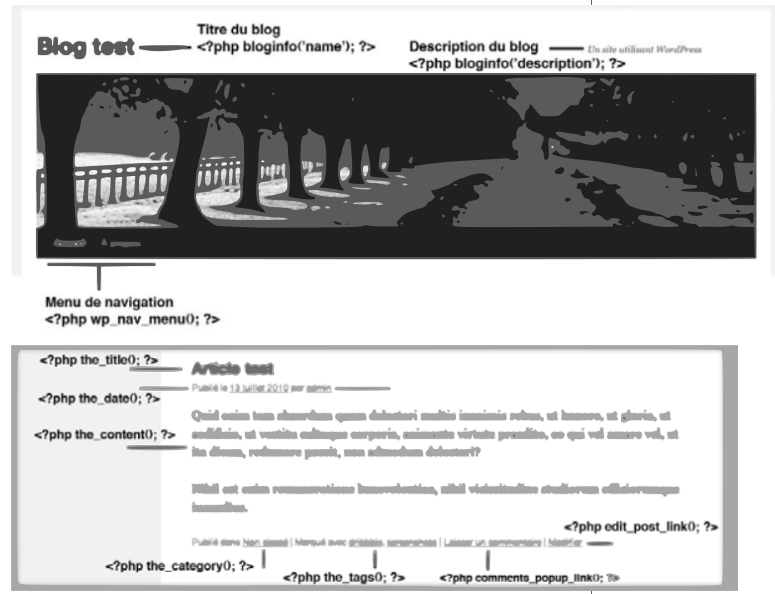
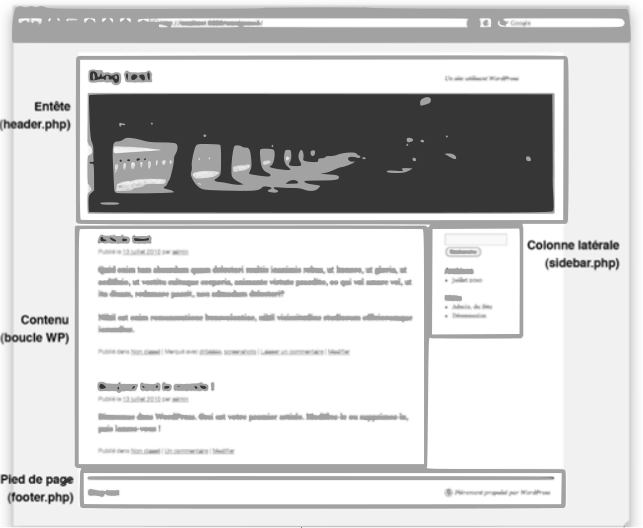
Voici quelques informations sur les fonctions classiques d’un thème et l’organisation d’un page en sous pages: