Installation et activation de firebug
Le navigateur firefox dispose d’une extension de référence: firebug. L’installation se fait en consultant le site de l’extension firebug; via le bouton « +Ajouter à firefox ».
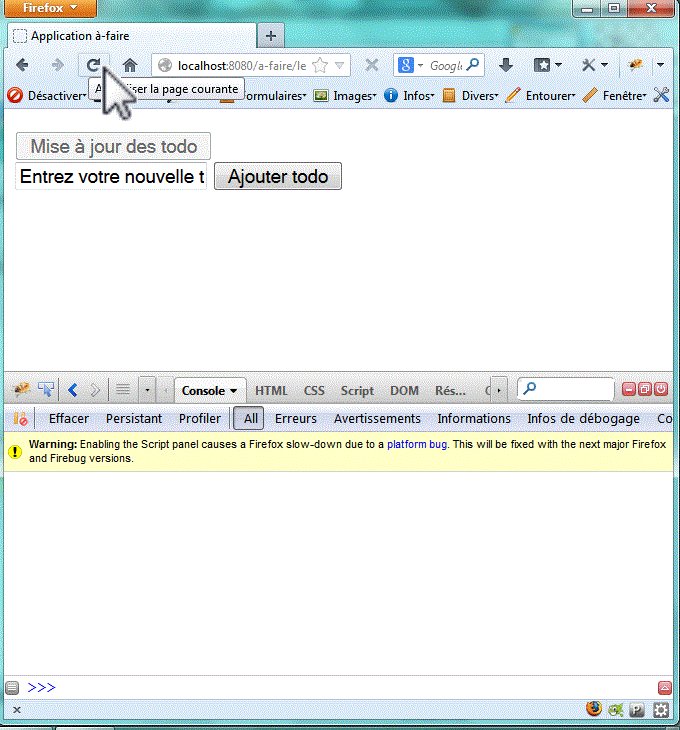
Une fois l’installation réalisée, on peut afficher firebug avec le bouton en haut à droite et ainsi activer les onglets nécessaires au développement web comme visible sur l’animation suivante.
Point d’arrêt et débogage
Après le rechargement de la page:
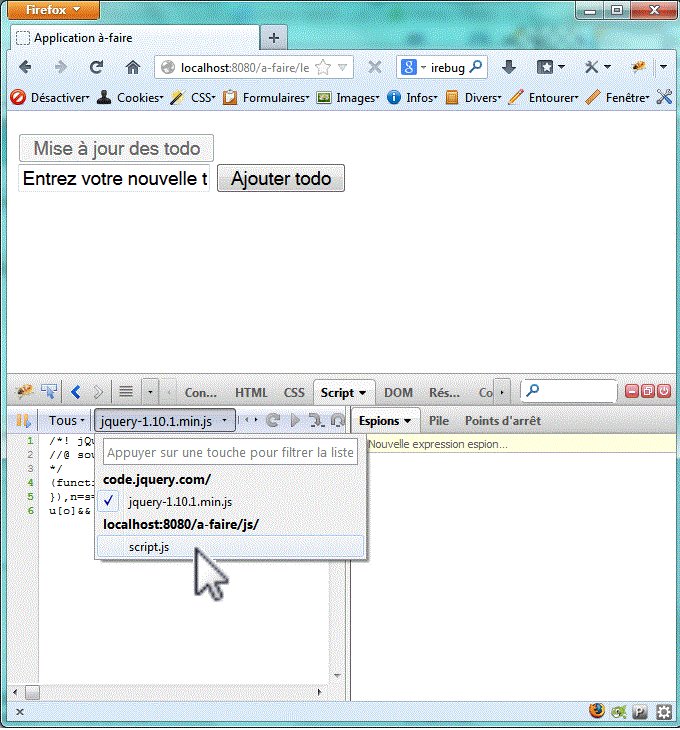
- il faut afficher le script javascript que l’on souhaite déboguer
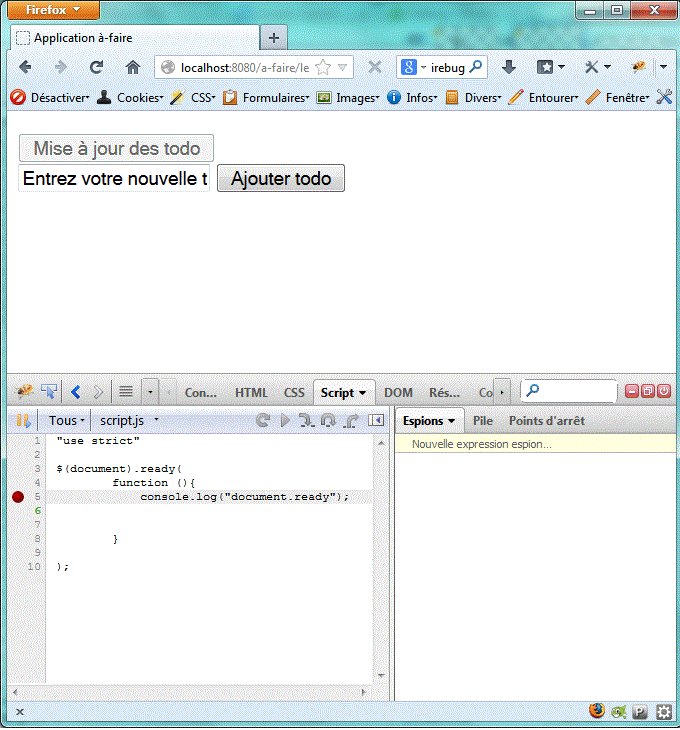
- placer un point d’arrêt dans l’exécution du code javascript
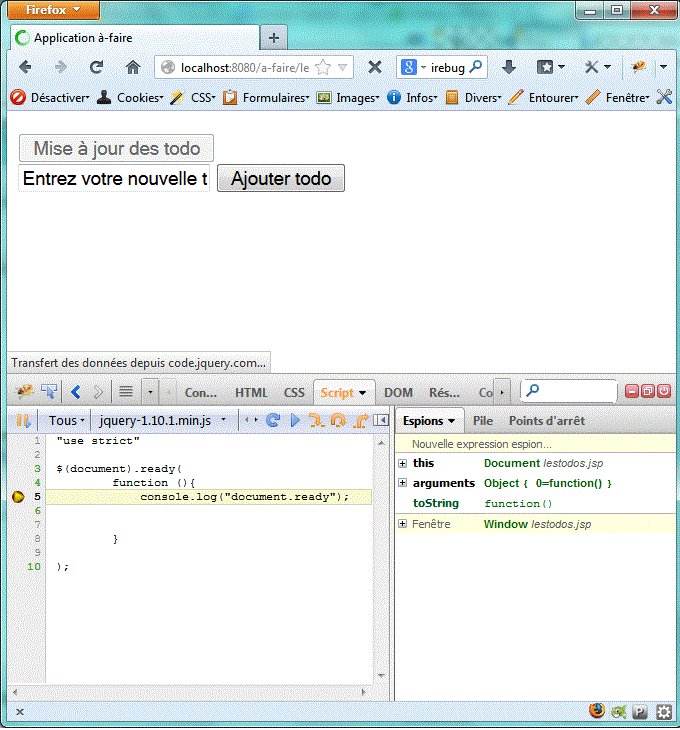
- rafraîchir le navigateur pour arriver au point d’arrêt
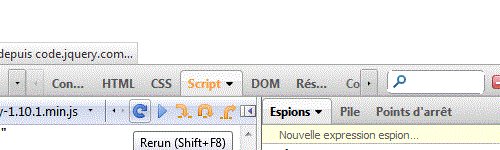
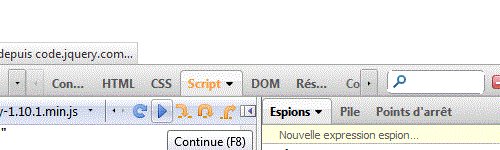
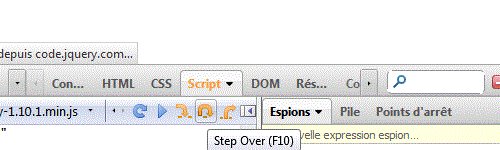
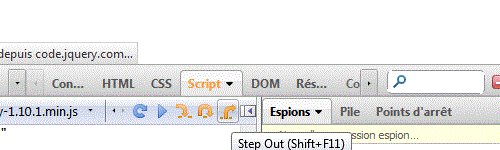
Pour finir, un rappel sur les boutons de débogage dans firebug:
- Continue (F8): exécution jusqu’au prochain point d’arrêt ou jusqu’à la fin du programme s’il n’y a plus de point d’arrêt
- Step Into (F11): exécution pas à pas en effectuant le débogage des fonctions appelées
- Step Over (F10): exécution pas à pas sans effectuer le débogage des fonctions appelées
- Step Out (Shift+F11): exécution avec point d’arrêt dans la fonction appelante
la maîtrise de firebug est nécessaire pour le développement Web côté navigateur. Il fournit une grande quantité d’information pour le développeur Web.